 by Steve Lee, strategic relationship manager
by Steve Lee, strategic relationship manager
If you are looking to deploy to mobile devices, there are two major considerations; technical and design. While some of this discussion will relate indirectly to technological capabilities of devices, I have focused the majority of the blog on design considerations to think about when developing solutions that can be deployed on mobile devices. In a future blog I’ll dive more into the technology considerations such as which tools or languages should be used for the development.
1. Design Interactions for the Learning Moment
If you are developing mobile learning that must be taken prior to actual job performance, then the learning moment is different from the performance moment. Therefore, retention and application should be the goal. For retention, learning designs must provide repetitive practice to mastery to ensure that the facts, processes, and concepts are internalized for later recollection and use. Most learners need to be challenged with interactions to understand and retain knowledge. Providing information only, no matter how elegantly it is presented, will probably not result in long-term performance improvement for most learners. Well designed, engaging, and interactive e-learning designs are still more effective than current m-learning trends of information on demand.
However, if the learning moment can be taken during the performance moment, then the mobile learning should be designed as a performance support tool. This means designing an intuitive and efficient interface with well indexed, searchable content that allows the learner to access snippets of information specifically targeted for unique situations. For example, a medical device sales rep could use a mobile platform to show how a device works within the body or a copier service rep could look up troubleshooting tips based on the scenario at hand. This type of mobile learning can also be designed to take advantage of device features such as the camera, UPC scanners, voice recognition, integration with social networking, GPS, etc.
When possible it can be powerful to design for both. The most effective mobile learning designs take both practice to mastery and performance support into account. An effective learning environment should allow users to complete simulated tasks and provide feedback and coaching when requested or necessitated by incorrect actions. If this enabling information was stored in a way that would also allow for direct access via a performance support search feature, then the same content would be available for both types of mobile learning.

2. Design the Interface for the Device
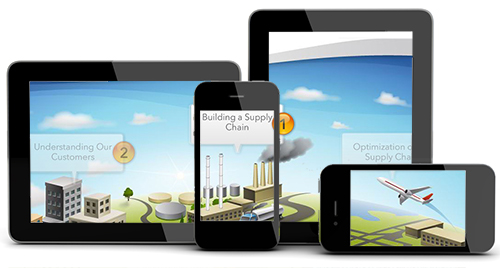
If your learning design is focused on retention and skill application, consider limiting mobile deployment to tablets. Smart phones lack the resolution and screen size for the amount of content and user interface controls needed for many practice to mastery learning solutions. These learning solutions require media and interaction to exist on the screen simultaneously to allow users to engage in “what if” scenarios, make choices, compare/contrast, etc. Examples would include task-based software simulation training, dynamic conversation role-play interactions and free play activities simulating one’s job.
3. Design for Mobile Browsers
When designing for tablets and/or smart phones, the learning environments must be sensitive to the inherent user interface differences of a touch screen device including:
- Text entry fields must be placed at the top of the screen since an on-screen keyboard would cover fields at the bottom.
- Instructional text/prompt placement must also be placed at the top of the screen to avoid on-screen keyboards.
- Rollover fields must be converted to single click selections, and single clicks should be converted to double click or single click selection with a “submit” required to proceed.
- The lesson window must be locked down to prevent panning and zooming to allow for drag/drop interactions.
- Room must be left at the top of the screen for browser chrome. Although many mobile browsers now exist that allow for “full screen” mode, most companies are still standardizing on the built in browsers like Safari that do not allow for this option.
- Ensure hot spots, moveable objects, and buttons are sized appropriately for selection with fingers. Not only should these objects be larger, but the selectable areas should be built to provide a buffer area around the object.
- Designers should also keep in mind the “coverage” factor caused by a hand being attached to the finger. When using a touch screen, the user’s hand/wrist blocks much of the screen. It should not be assumed that users will touch and then quickly and automatically move their hand out of the way to see the results of their selections. Subtle screen changes such as highlights and feedback messages may be missed. This may require the usage of specific feedback areas at the outer borders of the screen.
Steve Lee, a co-founder of Allen Interactions, is an award-winning instructional designer, e-learning developer, project manager, and renowned “Trusted Advisor”, assisting companies developing their own internal learning development teams. With learning industry experience spanning the last three decades, Steve has provided strategic learning and consulting services for over 400 major organizations spanning a wide variety of industries.
-1.png?width=75&height=75&name=Copy%20of%20It%20is%20not%20the%20strongest%20of%20the%20species%20that%20survive%2c%20nor%20the%20most%20intelligent%2c%20but%20the%20one%20most%20responsive%20to%20change%E2%80%99%20(11)-1.png)






Comment